MYOB
Create a solution to improve the findability of information through the main navigation
The summary
The background: MYOB provides business management software to SMEs, Accountants and Bookkeepers and Enterprise Resource Planning (ERP) to bigger businesses. Redesigning the IA and main navigation to meet the needs of the various audiences, rather than reflect the organisational structure, had been underway for four years before joining the project team.
My role: I planned and facilitated the research within a pre-defined timeframe, overseen by the UX Manager. To rapidly iterate the design, I worked very closely with the designer.
The approach: I used the double-diamond framework; discover, define, design and deliver. After understanding the problem space, the designer and I ran four rapid sprint cycles, testing five prototypes in four weeks to quickly and effectively explore and validate the final solution.
The deliverables: Insights and recommendations, IA, and Final design.
The outcome: Within weeks, we aligned stakeholders from across the organisation on a final evidence-based solution for the main navigation, on a project with a four-year legacy.
The main navigation is a work in progress. In the meantime, it’s been validated through other strategic projects. It has also informed improvements to the IA and hierarchy of the content pages to improve findability.
- UX plan: Build a plan that guarantees a timely evidence-based solution
- Secondary research: Understand four-years of existing research, barriers to delivery and understand the competitive field
- Stakeholder interviews: Understand the business goals and perspective of the user need
- Research plan: Plan a testing approach that answers the questions identified in previous activities
- Ideation and Prioritisation: Think big then choose the best and most diverse to test
- User testing sprints: Understand what does and doesn’t works with actual users to quickly iterate to the best solution
- Finalise Solution: Sense-make, document, collaborate on the final design and prepare for the final presentation
- Final Presentation: Share UX process and final solution to align stakeholders and team members to drive delivery
The details
Discover & Define: Solving the right problem
Gathering insights
Secondary Research
Understand four-years of existing research and barriers to delivery
To begin, I started reading through four years of past research to understand the problem space better. I familiarised myself with the insights and recommendations, including reviewing research notes and testing videos, that informed the recently released interim solution, and its results.
Understanding the history revealed pain points and gaps in the current experience. It also identified barriers in the business limiting change.
> This step informed the hypothesis to test and the need to build report and confidence with stakeholders to deliver a redesigned main navigation.
Landscape review
Understand the competitive field
Next, I conducted a landscape review to learn how other direct competitors and lateral businesses have approached findability of numerous products and services for multiple audiences. I collaborated with the digital experience team to ensure a variety of examples.
> This step inspired the designs in the ideation session.
Stakeholder interviews
Understand the business perspective
With a more in-depth knowledge of the project history, I met with stakeholders that represented each of the audiences and products to understand better their view of the user needs, gaps in the current experience and their vision of the ideal experience. I also used the opportunity to confirm the relevancy of pre-defined user tasks to inform the testing guide.
> These steps informed the research plan, including the hypothesis to be tested.
Research plan
Plan a testing approach that answers the questions identified in previous activities
Next, I made sense of the information gathered in the secondary research, landscape review and stakeholder interviews. These findings formed the hypothesis to test.
To explore and validate ideas identified in the discovery phase, I planned moderated user-testing over a four-week sprint cycle to rapidly and effectively identify the best solution. To secure the confidence of analytically-minded stakeholders, I planned a final remote unmoderated test to provide quantitative validation of the final solution.
Finally, I shared the plan with stakeholders to ensure alignment and engagement throughout the process.
> This step informed the framework for the design and delivery phase.
Ideation & prioritisation
Think big then choose the best and most diverse ideas to test
Based on the needs of the main navigation identified in the previous phase, the designer and I ideated on numerous possible solutions using the landscape review as a stimulus. We then refined our ideas into two polarised solutions. The purpose was to understand what did and did not resonate within the diverse designs to identify the best solution.
As the designer built the prototypes, I continued preparing for the testing sessions including logistics such as booking note-takers, setting up observation links for stakeholders and other interested team members, booking car spaces for participants, and organising equipment.
> This step identified the designs to begin exploration testing.
Design & Deliver: Designing the right solution
User testing sprints
Understand what does and doesn’t works with actual users to quickly iterate to the best solution
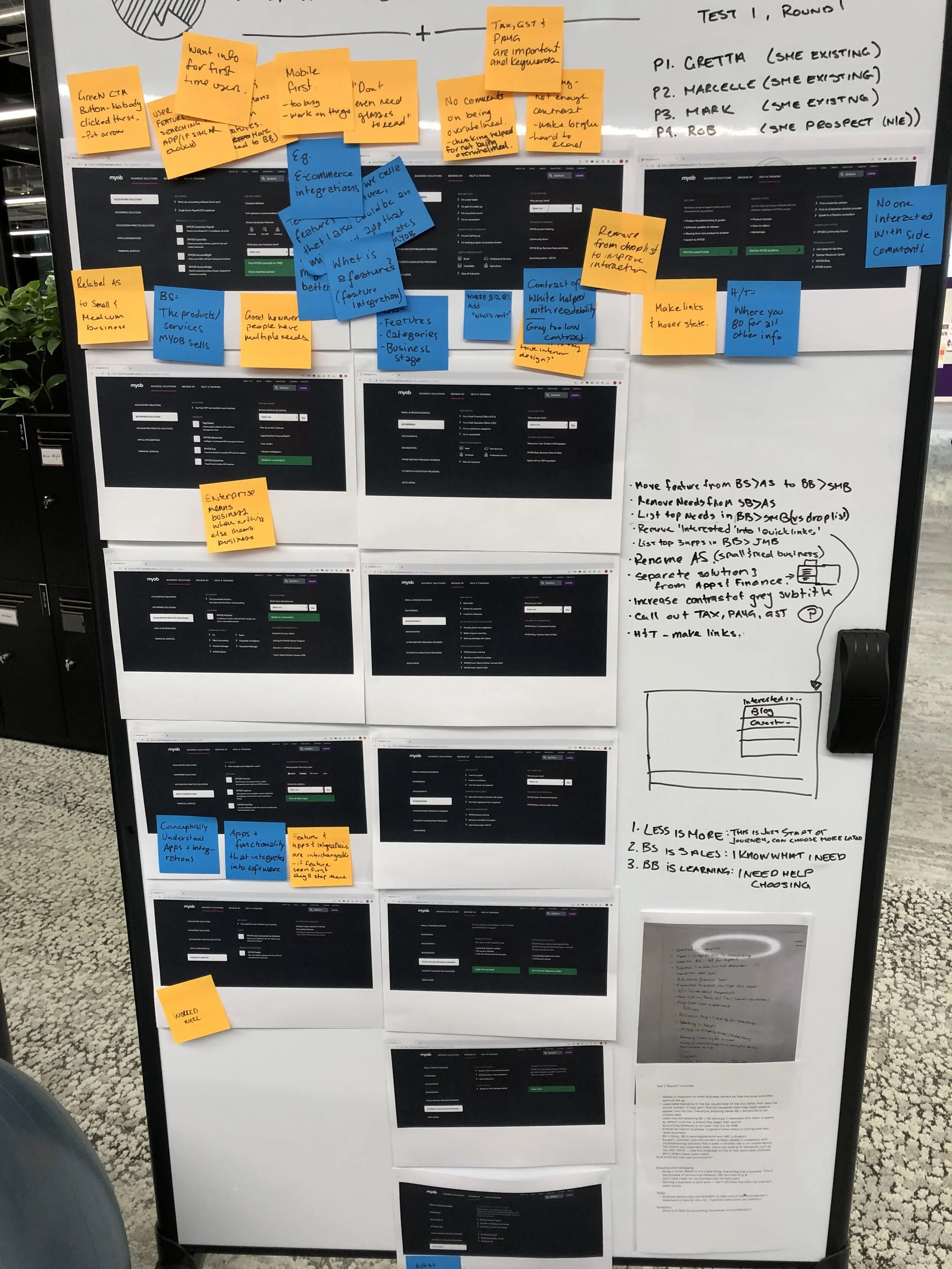
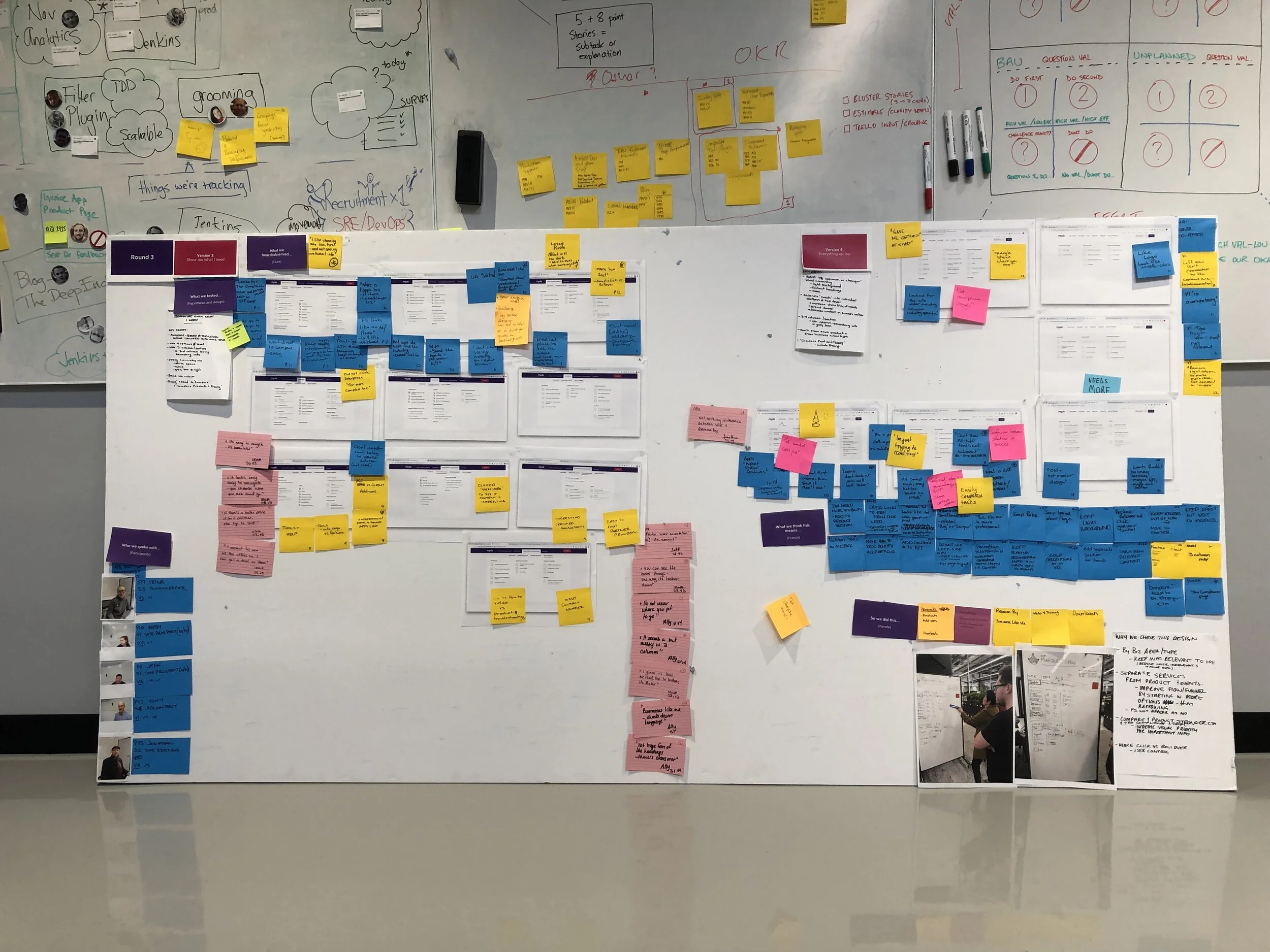
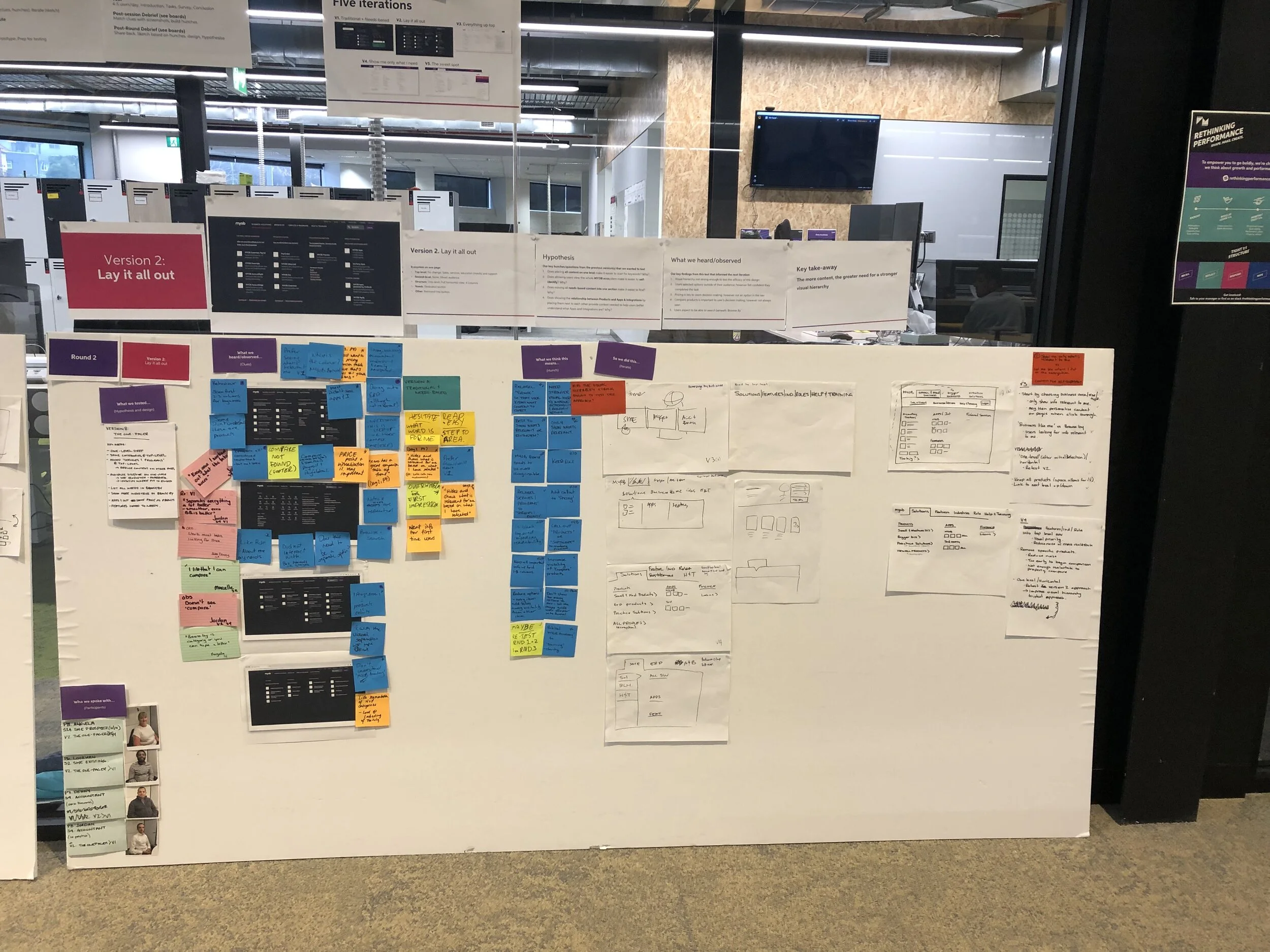
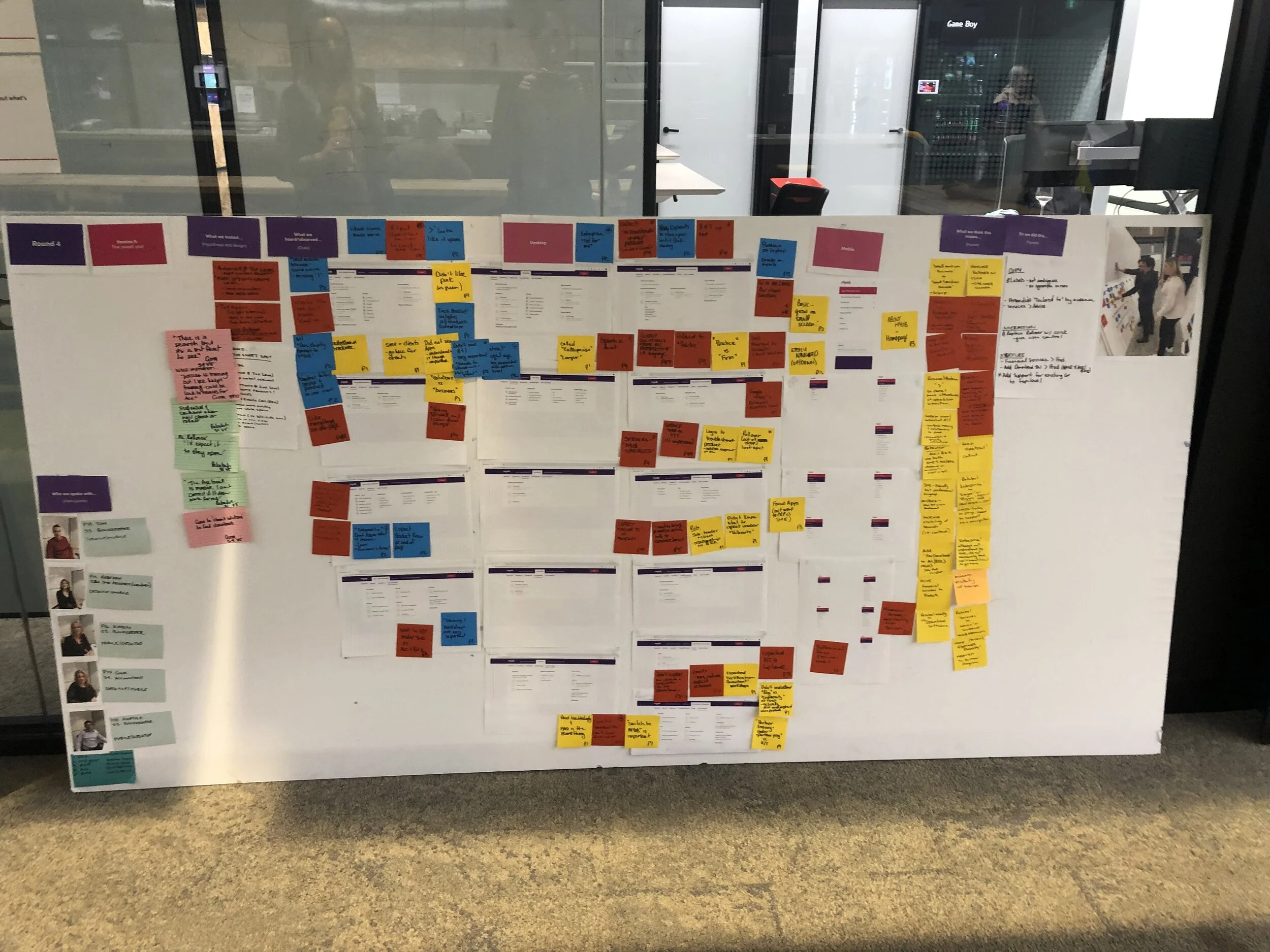
We developed a cadence which involved one day of testing per week over the next four weeks. Following each session, I added the user's verbatim and observations next to the relevant screenshot on a physical board. This approach enabled us to parse through the research findings efficiently.
Following each testing day, I facilitated a debrief with the designer, copywriter and any interested member of the UX team, to make sense of the findings and identify opportunities.
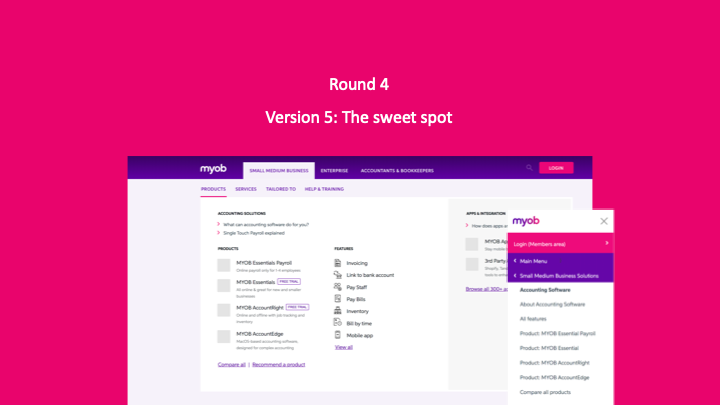
Validation testing
Converge to a final customer-led solution
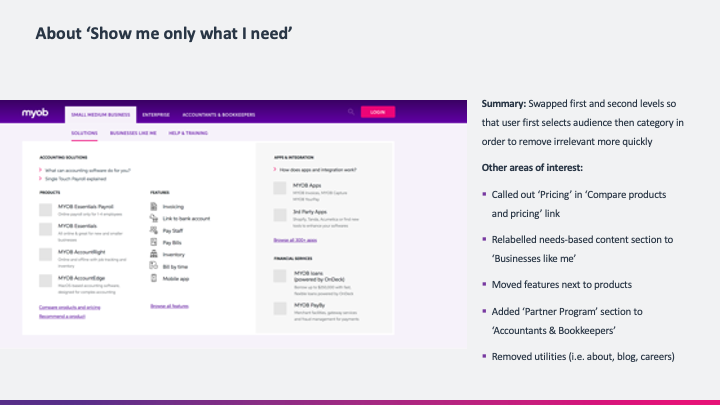
For the final week of testing, we combined the insights from the previous rounds into a final design. The user feedback was very positive, validating the approach and the design. We then addressed outstanding feedback in a sixth and final design solution.
> This step led to the final recommendation.
Concept testing
Diverge to understand the best and worst of multiple approaches
During the first two weeks, we tested the two designs, alternating the order for each audience type to remove bias. Based on our findings, we ideated and refined the designs. During the third week of testing, the user feedback became more focused, indicating the designs were on the right track.
> Each round led to hunches to be tested in the next round.
Finalise solution
Sense-make, document, collaborate on the final design and prepare for the final presentation
At the end of the testing sessions, while the designer refined the final design, I reviewed the data from the testing sessions to uncover any overlooked findings. We addressed any overseen findings in the final design.
I then prepared the debrief boards to be used to walk the stakeholders through the process, insights and recommendations. This process also formed the final report to be shared with the stakeholders, and the delivery team outlining the insights and recommendations.
> This step informed the deliverables and final presentation
Final presentation
Share UX process and final solution to align stakeholders and team members to drive delivery
Finally, we shared the process, insights and final solution in four open sessions with our stakeholders and all interested members of the business. These sessions provided an opportunity to educate colleagues on the process and raise questions or concerns on the solution.
> This step reinforced the stakeholders’ confidence to pursue the final solution.
Results: A better experience
The development of the designs is currently in progress. In the meantime, the research has informed restructuring the IA and hierarchy of content pages to improve findability. Other strategic work focused on increasing leads through the navigation has validated the research.
Overall, through four weeks of rapid iterations, we designed, validated, delivered and created alignment on the final design of the main navigation — and subsequently informed other strategic work — after picking up a legacy four-year project.